css绘制三角形

知识点
border
- border-color: #c2c2c2 transparent transparent transparent;
transparent:透明
transition:all 0.2s
动画效果,all指的是所有属性,如width、transform等
transform-origin: 30px 15px;
修改坐标原点位置
transform:rotateZ(180deg);
沿着Z轴旋转180°
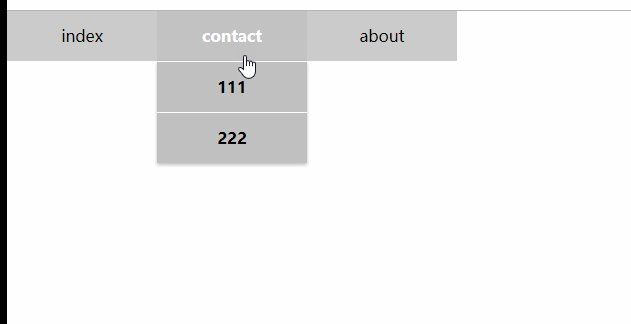
css制作下拉菜单

知识点
父相子绝,子元素附属于父级元素
li.item{position: relative;}li.item>ul{position:absolute;} 关键点
当鼠标移动到contact时,触发a的hover事件,显示二级菜单;
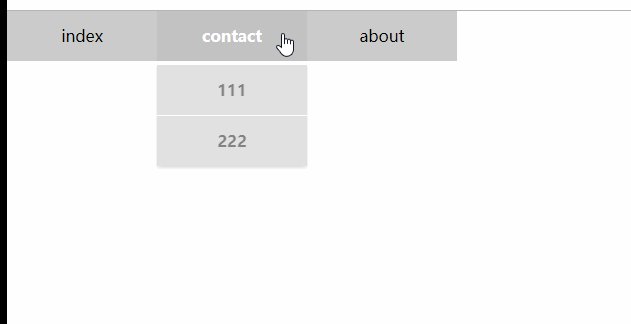
当鼠标移动到二级菜单时,触发二级菜单【ul】的hover事件,显示自身;注意这里有个临界值,父级容器和子集必须有重叠的地方,可以在子元素中使用padding-top来填充,来实现表面上分离的效果。
动画
二级菜单从隐藏【display:none】到显示,需要一个动画。
注意:对于display:none的元素不能使用transition动画,否则无效果,必须使用animation属性来定义
左侧导航栏

header